
HTML 5
Poziom: bardzo dobry

Jestem osobą otwartą na nowe wyzwania i chętną do nauki. Obecnie pogłębiam wiedzę głównie z zagadnień języka JavaScript i biblioteki React. Lubię kontakt z ludźmi, chętnie pomagam innym, ale też słucham bardziej doświadczonych osób i stosuję się do ich rad.

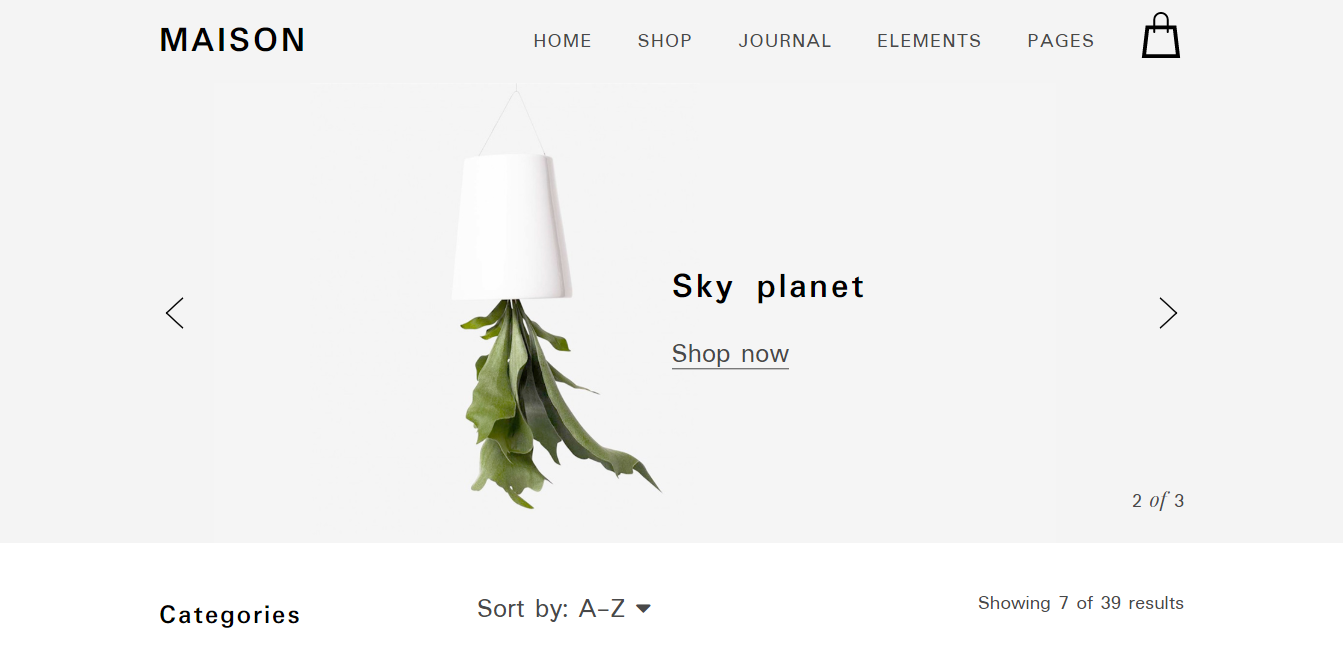
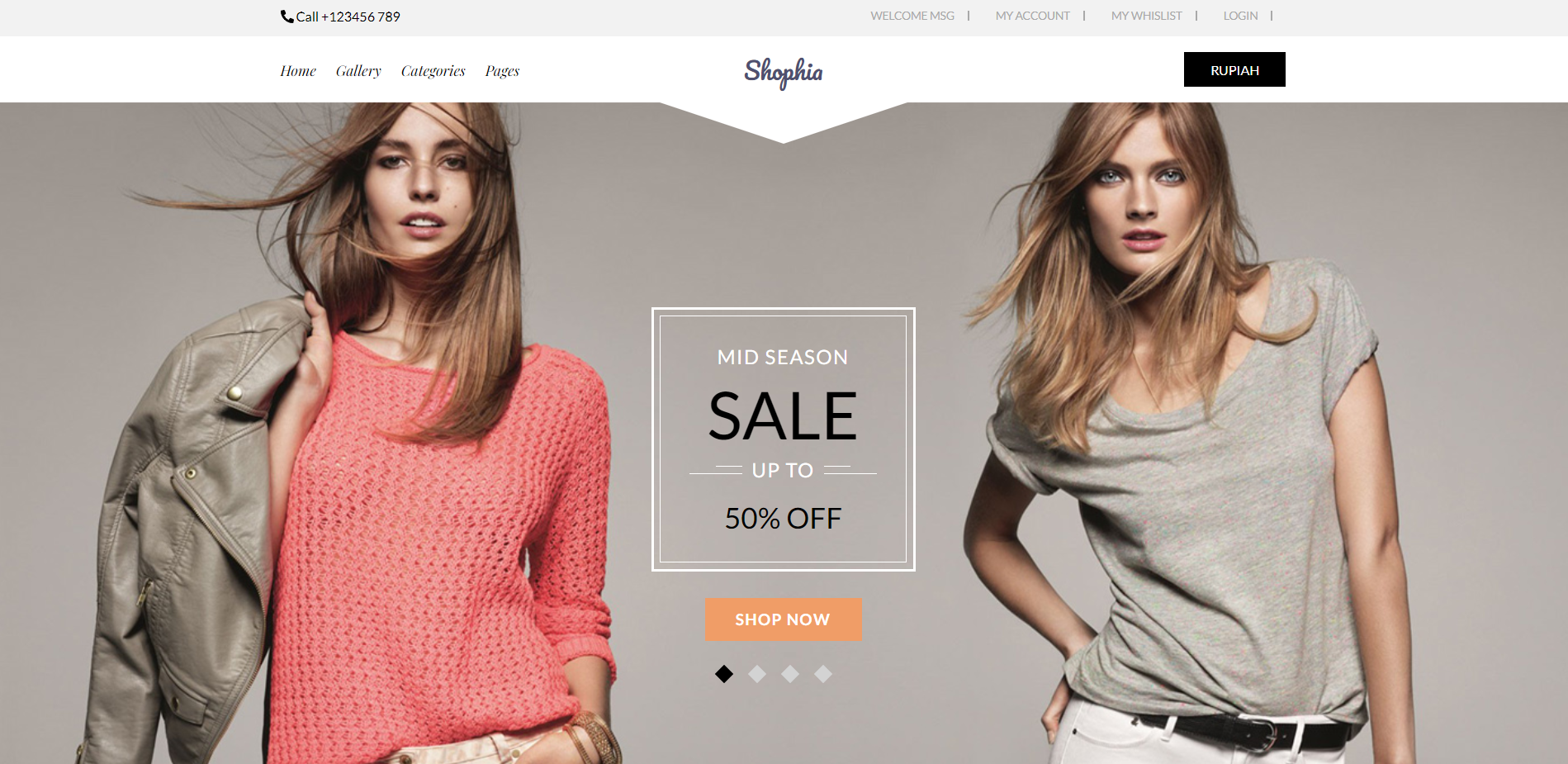
Projekt responsywnej strony sklepu z wykorzystaniem HTML,
CSS, Sass, JavaScript (ES6), Webpack. W projekcie wykonałam
slider, obsługę dodawania produktów do koszyka, możliwość
usuwania produktów z koszyka, dodawanie do ulubionych,
filtrowanie produktów oraz możliwość przeglądania stron.
Produkty pobierane są z serwera. Powstał on przy
współpracy z programistą PHP.

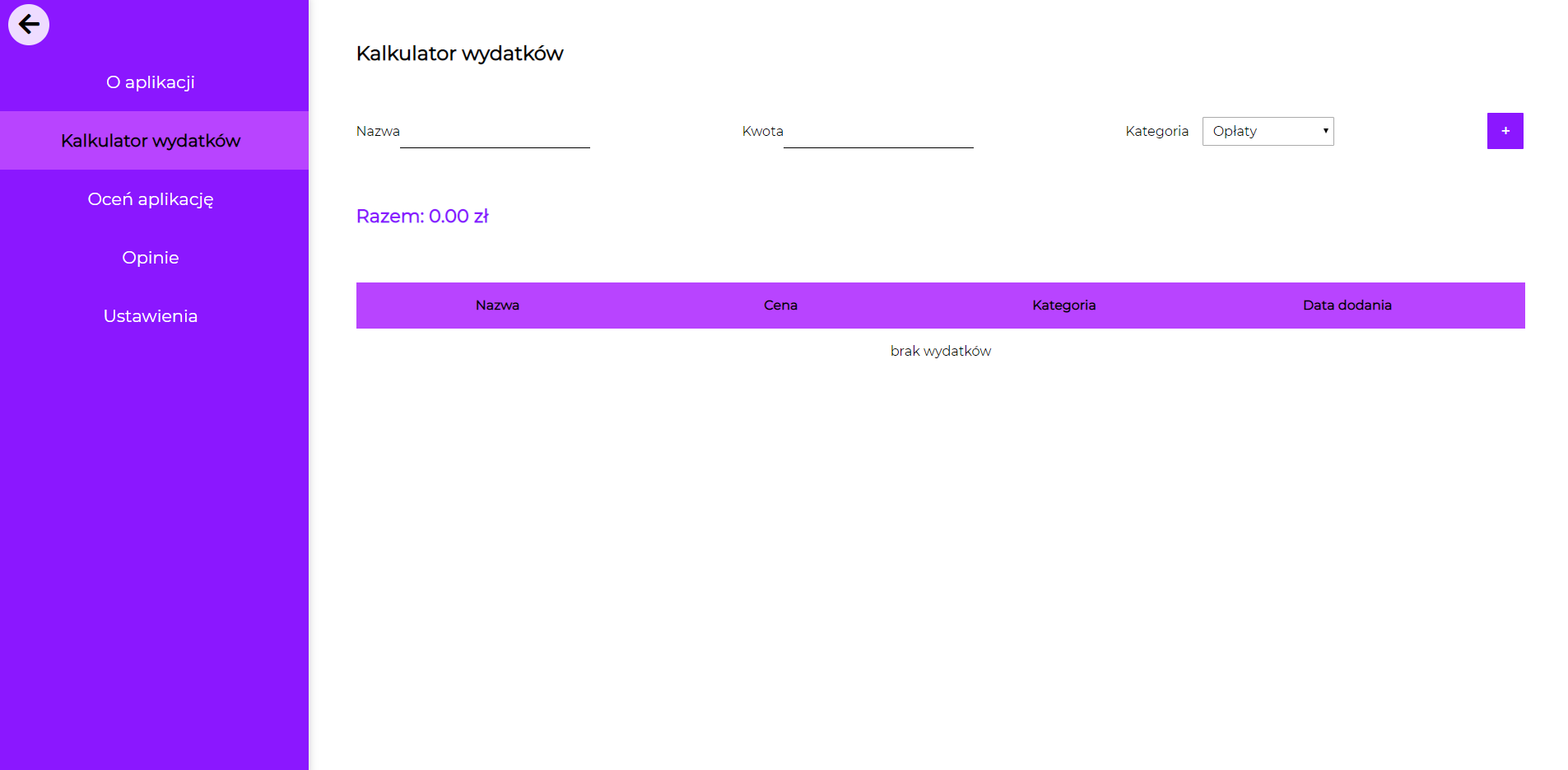
Projekt stworzyłam w oparciu o bibliotekę React i środowisko create-react-app. Aplikacja umożliwia:
W projekcie wykorzystałam Local Storage. Dzięki temu
wprowadzone wydatki będą dostępne dla użytkownika, nawet po
opuszczeniu przez niego przeglądarki.
* projekt jest wciąż rozwijany

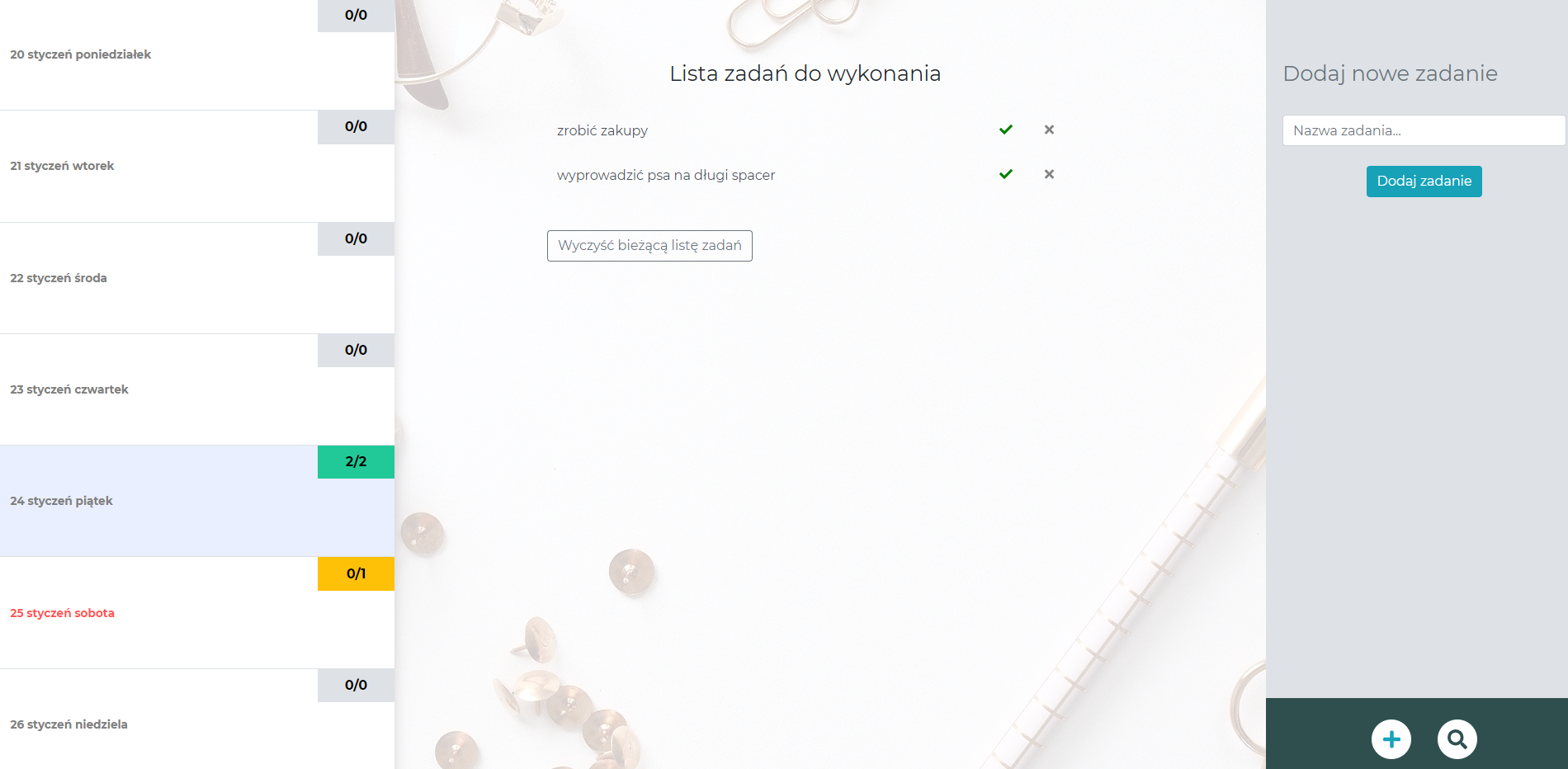
Projekt wykonałam przy użyciu HTML5, CSS3, Bootstrap 4, JavaScript(ES6), Local Storage oraz z wykorzystaniem narzędzia Webpack. Oprócz dodawania (maks. 10 na dany dzień) i usuwania zadań istnieje możliwość oznaczania czynności jako wykonane oraz wyszukiwanie dodanych zadań. Aplikacja pokazuje wprowadzone zadania na bieżący tydzień. Po skończonym tygodniu dane zostają wyczyszczone.

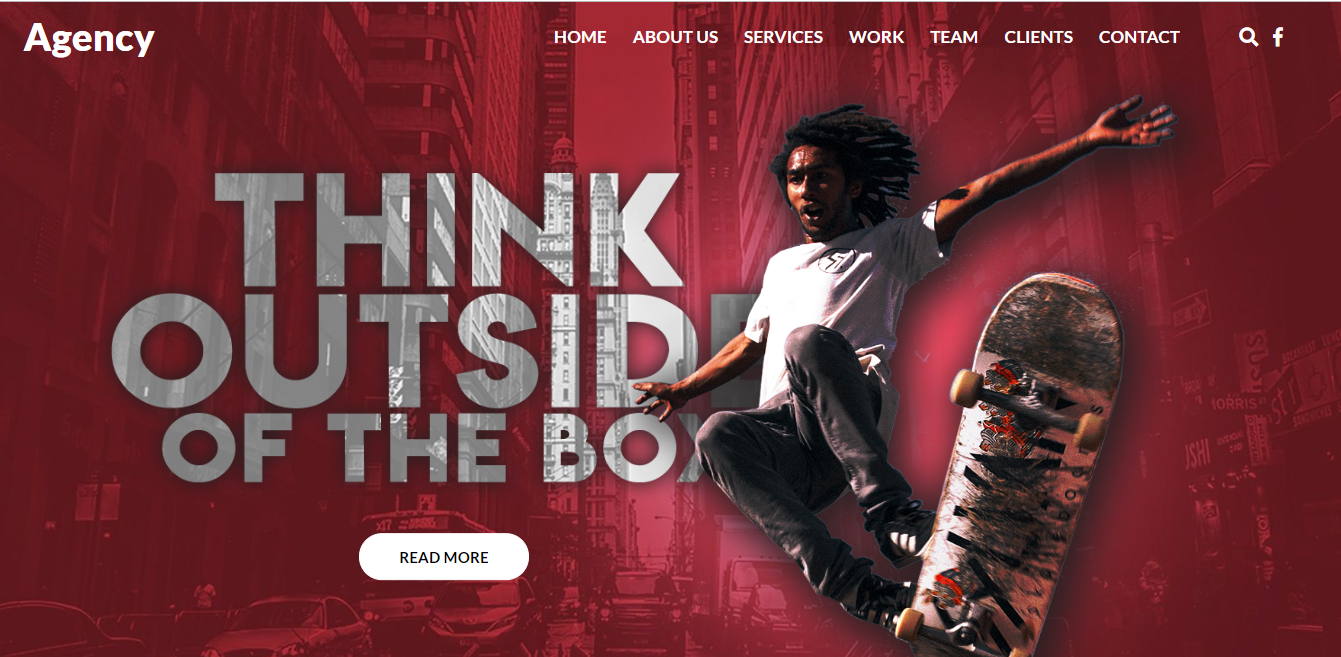
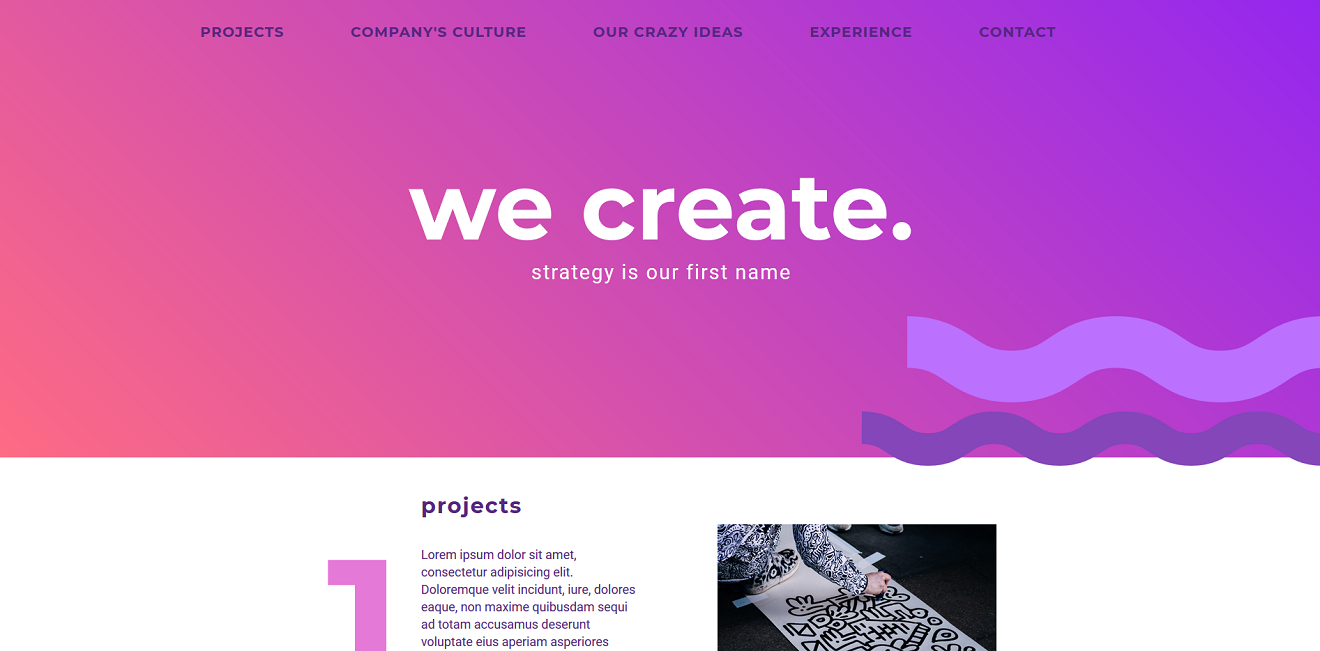
Projekt responsywnej strony z wykorzystaniem HTML5, CSS3 (FlexBox, Grid Layout), Sass, JavaScript. Na stronie znajdują się trzy karuzele stworzone w JavaScript, które automatycznie zmieniają slajdy. Dwie z nich umożliwiają użytkownikowi nawigowanie po zawartości slidera. W wersji mobilnej łatwiejsze poruszanie się po stronie zapewnia stworzony hamburger.

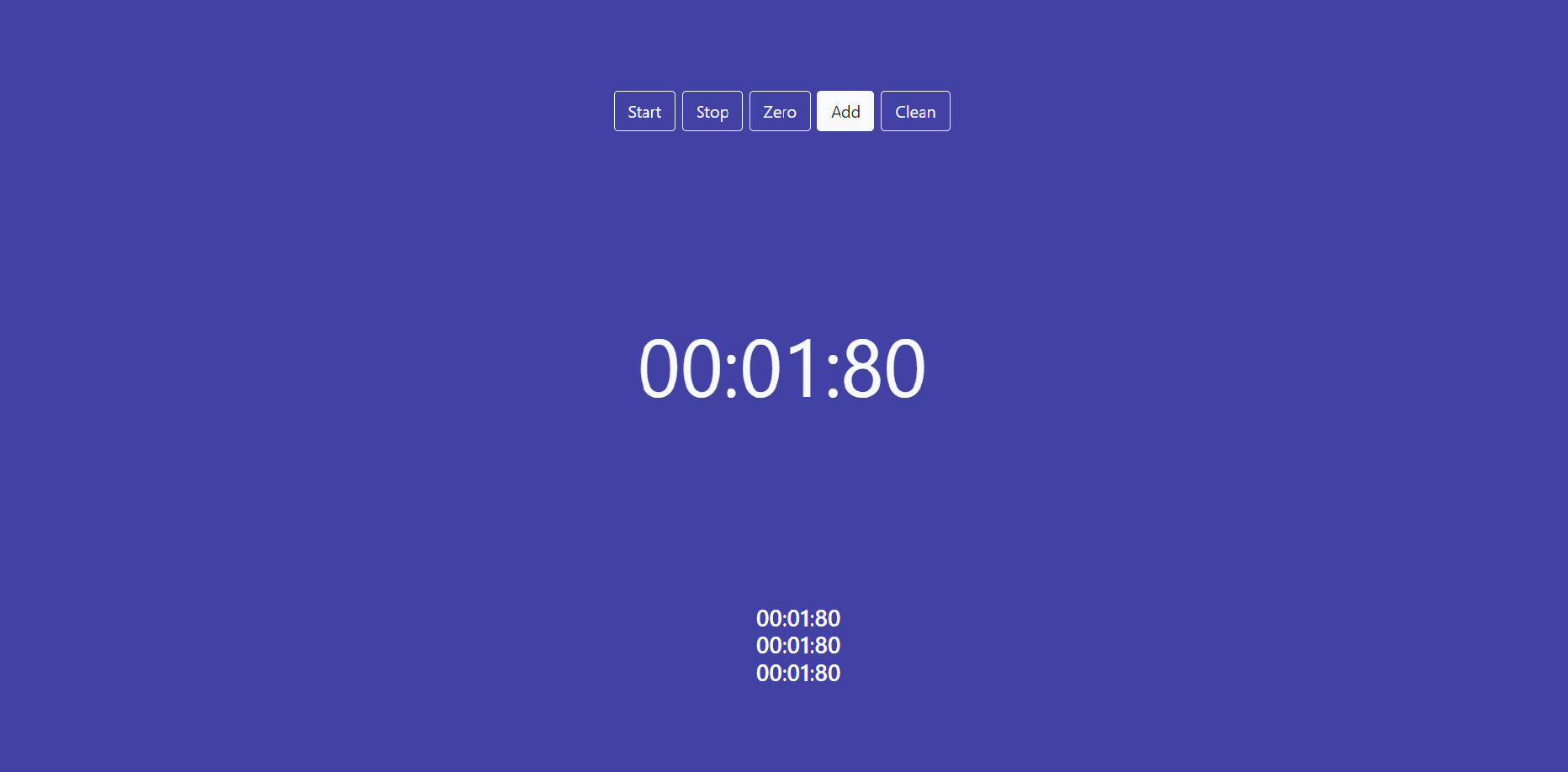
W pełni responsywna strona internetowa zakodowana przy użyciu HTML5, JavaScript, SASS, BEM, Webpack.

Możliwość uruchamiania timera, zatrzymywania, zerowania, dodawania czasu do listy, usuwania pozycji z listy

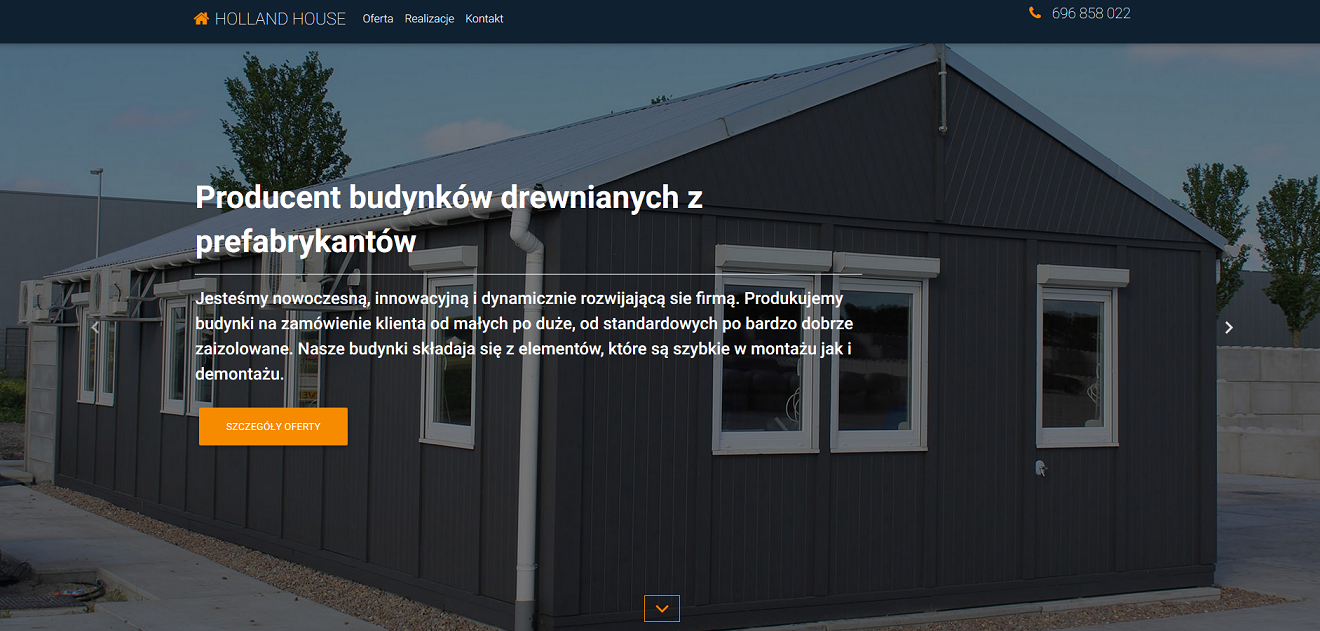
Projekt responsywnej strony internetowej zakodowany na podstawie darmowego szablonu PSD.

Strona wykonana dla firmy produkującej budynki drewniane.

Poziom: bardzo dobry

Poziom: bardzo dobry

Poziom: dobry

Poziom: dobry

Poziom: dobry

Poziom: dobry

Poziom: dobry

Poziom: podstawowy

Poziom: podstawowy

Poziom: podstawowy